Nota del autor: Tras unos meses de estar trabajando con el VPS y teniendo que atender a actualizaciones, fallos y mucho consumo de recursos, he preferido subcontratar todo el servicio de la manera que lo haría cualquiera: mediante un hosting.
Estoy probando diferentes opciones, un hosting compartido con recursos ilimitados, un hosting compartido con recursos limitados pero mucha eficiencia y un VPS con Plesk obsidian.
Si quieres que te de mi opinión sobre qué opción es mejor para un proyecto y otro abajo en los comentarios te puedo ayudar 😊.
Si a pesar de este comentario quieres seguir adelante y aprender a configurar un VPS para alojar webs y WordPress, adelante. Todo tuyo.
Nota: Esta es la primera parte una serie de guías para configurar e instalar muchos proyectos de WordPress en un VPS autoadministrado para alojar muchos proyectos pequeños y webs en desarrollo:
- Configurar un VPS con Ubuntu 20.04
- Configurar Nginx para servir webs con WordPress
- Configurar Redis y FastCGI como la mejor caché
- Migrar tus WordPress a tu VPS autoadministrado
Hace unos años, sobre 2016, configuré mi primer VPS. La libertad (y responsabilidad) que te da el tener el control absoluto sobre el servidor con el que trabajas para hacer desarrollos es impagable, y a un precio igual o inferior que el más barato de los buenos hostings.
¿Cosas malas que tiene? No tienes soporte, si eres de los que la caga y no te gusta enredarte en buscar soluciones, entonces paga por un VPS administrado. Por lo menos estarás cubierto.
Montar un VPS no es recomendable para la gente que no le guste el riesgo.
Tendrás que estar pendiente de actualizar, mantener, proteger, garantizar la seguridad y a la vez, aprender lo que no está escrito a base de errores.
Después de 2 años usando servidores administrados me he dado cuenta de que realmente no he estado usando tanto el soporte, muchas veces me ha tocado a mi arreglar los errores, además de haberme estado tragando las limitaciones impuestas por cada empresa de hosting en sus servidores.
Así que me lanzo a la piscina, voy a volver a montar un servidor VPS para mis pequeñas webs y los desarrollos.
Hasta ahora todos estos pasos lo tenía en un documento de Google Drive, pero he pensado que aquí lo encontraría antes, así que espero que te sirva de ayuda.
Si tienes cualquier duda, no dudes en contactarme, intentaré ayudarte en la medida de lo posible.
Esquema del artículo
Manos a la obra: contratar un VPS con Ubuntu 20.04
Aquí puedes elegir el que te dé la gana. Yo me voy con DigitalOcean porque son los que menos han fallado y te muestran info muy chula en sus paneles, además de trabajar los contenidos como nadie, tienen tutoriales súper útiles para todos.
Mi segunda opción sería sin duda Lightsail, se ha puesto muy competitivo en calidad/precio. Hace años los tuve en OVH, también he pasado por ADW, pero nada recomendables a día de hoy.
VPS económicos (5$/mes) que la gente (mucho foro leído) recomienda son:
- DigitalOcean
- AWS Lightsail
- Linode
- UpCloud
- Vultr
Encima, si te gustan las comparativas, que sé que sí, aquí tienes una de principios de agosto de 2020 muy, muy buena:
https://joshtronic.com/2020/08/02/vps-showdown-digitalocean-lightsail-linode-upcloud-vultr/
En conclusión, la mejor opción según la comparativa es UpCloud con el datacenter en Frankfurt (Alemania). Si eres de los que se siente bien al contratar lo mejor, seguro que con esta decisión no fallas…
Acceder al VPS por SSH
Una vez contratado el VPS y pasados los bla, bla, blá de sacar la tarjeta… tendrás una IP a la que te tendrás conectar y una contraseña (el usuario por defecto suele ser ROOT).
Abrimos la terminal. En Mac lo tienes fácil, en Windows suelo tirarme por PuTTY, es lo que siempre uso. Te permite guardar los logins y acceder por SSH sin tener que escribir la contraseña.
Doy por hecho de que tienes usuario root y la contraseña. Básicamente para acceder necesitas el siguiente comando (cambia 88.88.88.88 por tu IP)
ssh root@88.88.88.88 Lo primero que suelo hacer en una instalación nueva es actualizarlo todo:
apt update && apt upgrade -y && apt autoremove -yY por último activo las actualizaciones automáticas de seguridad:
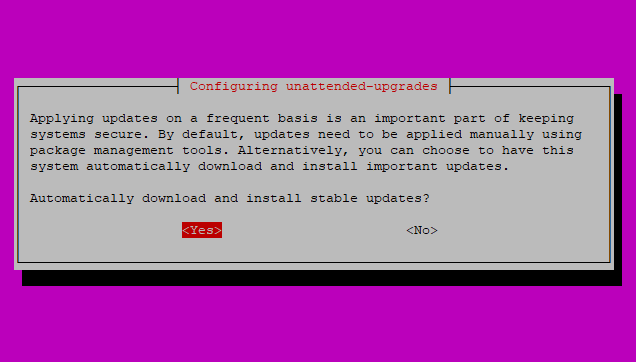
dpkg-reconfigure unattended-upgrades
Solo nos queda que activar estas actualizaciones de forma recurrente y desatendida. Ponemos:
nano /etc/apt/apt.conf.d/20auto-upgradesBusca la siguiente línea, y si no está, la añades:
APT::Periodic::Unattended-Upgrade "1";Crear un nuevo usuario (distinto de root)
Si quieres mejorar la seguridad, lo suyo es que dejes de usar el usuario root.
Tranquilo, no perderás ninguna funcionalidad, ya que crearemos uno con permisos “sudo”. En mi caso crearé uno que me acuerde (como Antonio), pero para este ejemplo usaré “USUARIO”:
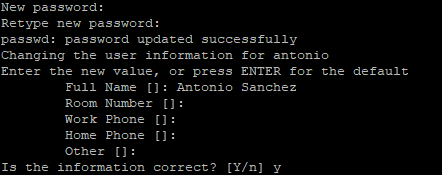
adduser usuarioTe irá pidiendo que pongas una contraseña, que luego la confirmes y que por último pongas tu nombre completo. Lo demás lo puedes dejar en blanco (dale a enter y listo). No te olvides de confirmar con un <y>.

Ahora lo añadimos al grupo de los sudoers, los que lo pueden hacer todo (como el padre de la niña repelente esa de Catalana Occidente). Recuerda cambiar usuario por el nombre que hayas escogido.
usermod -a -G sudo usuarioPara probar este nuevo usuario nos iremos a una nueva terminal y probaremos (cada uno con su IP y con su usuario).
ssh usuario@88.88.88.88Si todo ha ido bien, ya tenemos el usuario creado.
¿Te gusta lo que lees?
Cada martes a la 13h, una reflexión sobre negocios, crecimiento profesional, sentido poco común, hábitos, captación, ventas y persuasión.
Una gran lección explicada de forma simple para que la interiorices y hagas tuya.
Apúntate aquí.
Información básica sobre protección de datos
Responsable y destinatario
Antonio Sánchez Sánchez (un servidor).
Finalidad de la recogida y tratamiento
Al dejarme tu email, la idea es apuntarte a la newsletter. Te llegará un email de confirmación diferente. Mucha gente no pasa de ahí.
Derechos
En cada email que recibas, abajo del todo, hay un enlace para borrarse y dejar de recibir más. Un clic y estás fuera, cero resentimientos.
Información adicional
En la política de privacidad encontrarás información adicional sobre la recopilación y el uso de su información personal, incluida información sobre acceso, conservación, rectificación, eliminación, seguridad, y otros temas legales.
Generar claves SSH (Key Pairs) para acceder de forma más segura
Como te decía al principio, Digital Ocean tiene verdaderas maravillas acerca de todo lo relacionado con VPS, así que les dejo a ellos la explicación que yo prefiero entrar en mandanga:
ssh-keygenNo pedirá confirmar un par de cosas, como por ejemplo la localización de la clave o si queremos añadir una contraseña para cuando se use esta clave.
Yo suelo recomendar una contraseña fácil de las que te acuerdas sin necesidad de hacer mucha memoria.
Ahora movemos la clave SSH pública que se ha creado a la carpeta de claves autorizadas (recuerda estar logueado en el usuario que has creado):
mv ~/.ssh/id_rsa.pub ~/.ssh/authorized_keysY le capamos los permisos a esa carpeta:
chmod 600 ~/.ssh/authorized_keysPara terminar bloqueamos el login mediante contraseña para hacerlo aún mas seguro:
sudo nano /etc/ssh/sshd_configBusca PasswordAuthentication usando ctrl+W y cambia el yes por un no. Para salir de nano pulsa ctrl+X y le das a enter para guardar los cambios.
Por último, la clave que se ha generado tenemos que copiarla, para luego poder conectarnos usando PuTTY, y guardarla en un sitio que tengamos a mano, como una carpeta en Mis documentos.
cat ~/.ssh/id_rsaLa clave tendrá un aspecto así, pero con muchas más lineas de caracteres sin sentido entre medias:

Conectarse automáticamente con PuTTY mediante claves SSH
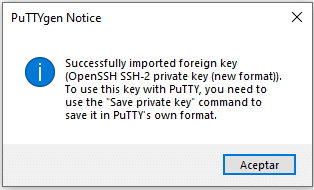
Ya tenemos las claves en nuestro server, ahora toca generar las de PuTTY. Si lo has instalado ya en tu windows, tendrás una aplicación llamada “PuTTYgen”.

Pulsa en “Load” para cargar un archivo en el que tengas la clave guardada. Si todo ha salido bien te saldrá este mensaje:

Pinchamos en “Save private key” y lo guardamos en un lugar seguro en nuestro ordenador.
Volvemos a PuTTY y en el menú navegamos [Connection] > [SSH] > [Auth]. En el botón “Browse” buscamos la ruta al archivo que acabamos de generar.

Recuerda guardar los cambios en la sesión correcta y voilà, ya lo tienes.
Configurar el Firewall en un VPS con Ubuntu 20.04
Primero nos aseguraremos que lo tenemos instalado, por si acaso:
sudo apt install ufwDespués abrimos los puertos típicos de SSH, HTTP y HTTPS:
sudo ufw allow ssh && ufw allow http && ufw allow https Antes de hacer nada más, comprueba que tu puerto SSH está en el siguiente listado:
sudo ufw show addedSi no, añádelo manualmente (por poner un ejemplo voy a habilitar el 2222):
ufw allow 2222 Chequea de nuevo y arranca el firewall:
sudo ufw enableInstalar Fail2ban
Fail2ban es una herramienta que funciona junto a tu firewall. Lo que hace es bannear a toda aquella IP que muestra una actividad maliciosa, como numerosos intentos de acceso, durante un periodo de tiempo.
sudo apt install fail2ban && service fail2ban startCómo instalar y configurar Nginx en Ubuntu 20.04
Una vez ya tenemos el VPS seguro, nos vamos a instalar todos los servicios que necesitamos para que nuestra webs hechas con WordPress corran como el viento.
Primero tenemos que añadir el repositorio donde se encuentran las últimas versiones de Nginx:
sudo add-apt-repository ppa:ondrej/nginx -y Después las cargaremos y las actualizaremos:
sudo apt update && apt dist-upgrade -yY por último instalaremos la última versión:
sudo apt install nginx -y && nginx -v Si todo ha ido bien la última linea que te aparece en la terminal será: nginx version: nginx/1.18.0 y si accedes a la IP de tu server desde el navegador verás esta pantalla:

Configurando Nginx en tu VPS
Ahora toca configurarlo, tenemos que editar el siguiente archivo:
sudo nano /etc/nginx/nginx.confY edítalo siguiendo las siguiente recomendaciones. Cada valor entre [ ] tiene que ser modificado para adaptarse a tu proyecto.
Te dejo una copia de un ejemplo de archivo de configuración que tengo en Github:
Ahora editamos la configuración de FastCGI:
sudo nano /etc/nginx/fastcgi_paramsPara añadir una línea (en caso de no existir ya):
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;Una vez configurado Nginx vamos a comprobar que todo esté bien antes de reiniciar el servicio:
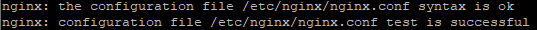
sudo nginx -tSi todo está bien te saldrá este mensaje, si no tendrás que revisar que no has tocado nada que no debieras:

Si está todo OK, toca reiniciar el servicio para que se apliquen los cambios:
sudo service nginx restartEstableciendo valores por defecto y por sitio web
Como no queremos que salga el aviso de Nginx cuando alguien entra en nuestra IP, borraremos los siguientes archivos
sudo rm /etc/nginx/sites-available/defaultsudo rm /etc/nginx/sites-enabled/defaultEn caso de que queramos que una de nuestras webs sea la página de aterrizaje por defecto, la configuraremos de la misma forma que el resto, pero sobre el archivo “default”.
Instalando PHP 7.4 en un VPS con Ubuntu 20.04
Al igual que hemos hecho para Nginx, cargaremos los repositorios de Ondřej Surý para PHP:
sudo add-apt-repository ppa:ondrej/php -y && apt update Después instala PHP y toda su retaila de extensiones:
sudo apt install php7.4-fpm php7.4-common php7.4-mysql \ php7.4-xml php7.4-xmlrpc php7.4-curl php7.4-gd \ php7.4-imagick php7.4-cli php7.4-dev php7.4-imap \ php7.4-mbstring php7.4-opcache php7.4-redis \ php7.4-soap php7.4-zip -y Cuando termine, comprueba que está instalado correctamente con el siguiente comando:
php-fpm7.4 -v
Ahora toca configurar PHP-FPM
Vamos a abrir el archivo de configuración:
sudo nano /etc/php/7.4/fpm/pool.d/www.confBusca estas líneas y sustitúyelas por tu usuario:


Luego vamos a subir los valores de subida:
sudo nano /etc/php/7.4/fpm/php.iniCon ctrl+W buscamos upload_max_filesize y lo subimos a 512M (o el tamaño que hayamos puesto en el archivo de configuración de Nginx) y después buscamos post_max_size y lo subimos también a 512M.
Antes de reiniciar PHP comprobamos que esté todo configurado correctamente:
sudo php-fpm7.4 -t
Si el test ha salido OK, entonces reiniciamos:
sudo service php7.4-fpm restart¡Ya estamos listos para seguir! Vamos que queda poco… (o no…)
Instalando MariaDB en tu VPS con Ubuntu 20.04
Lástima que Ondrej no lleve también los repositorios de MariaDB, le estábamos cogiendo cariño…
Añadimos el repositorio de la misma forma que hemos hecho antes:
sudo apt-get install software-properties-common && apt-key adv --fetch-keys 'https://mariadb.org/mariadb_release_signing_key.asc' && add-apt-repository 'deb [arch=amd64,arm64,ppc64el] http://mirrors.up.pt/pub/mariadb/repo/10.4/ubuntu focal main'E instalamos MariaDB:
sudo apt install mariadb-server -yConfiguración y seguridad de MariaDB
Con el siguiente comando nos hará un walkthrough de la configuración básica de seguridad, ojo cuidado que está todo en inglés:
sudo mysql_secure_installationEn resumen, la contraseña inicial está vacía, por lo que “Enter” directamente. A todo que sí, y cuando te pida la nueva contraseña de Root para MySQL, ponle una bonita (bonita de difícil).
BONUS: Instalaremos WP-Cli en el VPS
Como se me está quedando un post tremendamente largo, lo mejor es que termine este ya y haga una segunda parte.
Pero antes no me quiero ir sin que instales WP-CLI, la herramienta de comandos perfecta para manejar WordPress desde la terminal.
Para ello nos aseguraremos de que estamos en el directorio de inicio de nuestro usuario:
cd ~/Nos descargaremos WP-CLI mediante cURL:
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.pharYa lo tenemos, ahora para que nos funcione usando solo wp tenemos que moverlo a nuestro PATH y asegurarnos de que tiene permisos de ejecución:
chmod +x wp-cli.phar && sudo mv wp-cli.phar /usr/local/bin/wp¡¡Y ya está!!
Recuerda que puedes seguir configurando tu VPS siguiendo el resto de tutoriales de la guía:
- Configurar un VPS con Ubuntu 20.04
- Configurar Nginx para servir webs con WordPress
- Configurar Redis y FastCGI como la mejor caché
- Migrar tus WordPress a tu VPS autoadministrado
¿Te has quedado con alguna duda?
No te preocupes, déjame abajo un comentario e intentaré ayudarte y que tu duda sirva de inspiración para muchos otros
Fotografía principal realizada por @tvick en Unsplash




Deja una respuesta